Dreamweaver - Coding your first website using Dreamweaver
Create a beautiful, responsive website and publish it with the newest and most useful tricks from Dreamweaver.

Dreamweaver - Coding your first website using Dreamweaver udemy course
Create a beautiful, responsive website and publish it with the newest and most useful tricks from Dreamweaver.
What you'll learn:
- 39 lectures 3+ hours of well-structured content!
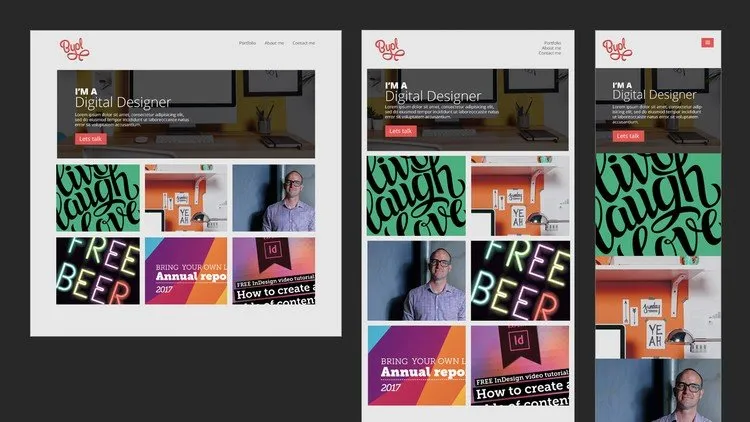
- You’ll learn to build a responsive portfolio website from scratch.
- Learn how to take a design from Illustrator & create a professional website.
- How to use templates in Dreamweaver.
- Create mobile, tablet & desktop versions of the website.
- Build our own custom responsive navigation with burger menu.
- Introduction to JavaScript & jQuery.
- How to publish your website to the internet.
- Ways to preview your designs straight to your mobile device.
- How to get the most from your portfolio Images.
- How to use beautiful web fonts in your designs.
- You will get the finished files so you never fall behind.
- Downloadable exercise files & cheat sheet.
- Forum support from me and the rest of the BYOL crew.
- All the techniques used by professional website designers.
Requirements:
- You will need a copy of Adobe Dreamweaver CC 2017 or above. A free trial can be downloaded from Adobe.
- No previous web design skills are needed.
- No previous Dreamweaver skills are needed.
Description:
Hi - my name is Dan and I’ll be leading you through this course on how to code responsive websites using Dreamweaver CC.
These are the skills you’ll need to become a professional web designer. You’ll learn how to make responsive websites in Dreamweaver. Dreamweaver - Coding your first website using Dreamweaver Udemy
We cover everything you need to build your first website. From creating your first page through to uploading your website to the internet. Creating mobile, tablet and desktop versions.
I’m a Dreamweaver Certified Instructor and an Adobe Certified Web Specialist.
With exercise files you can download and work along with me. At the end of each video I have a downloadable version of where we are in the process so you can compare your project with mine making it easy to see where you might have a problem.
I’ll be showing you how to work with Dreamweaver to easily create HTML & CSS websites. How to create mobile and tablet versions of your design and how to test your website on your phone.
I’ll be teaching you how to create navigation bars using the ever so popular 'burger menu' style.
This course is full of the foundation techniques to be a front end web developer. By completing this, you'll have an excellent insight to what it takes to take a step into the wonderful career of Web Design!
Now it’s time to upgrade your skills, get that better job and impress your clients.
Note: A piece of the course that references the website 'slicknav' is now no longer accurate as the slicknav site has been taken down, however the files needed to complete the course are a part of the exercise files so you won't be missing out on anything!
Who this course is for:
- This course is for creatives who want to implement their design knowledge into the web industry
- Entrepreneurs
- Dreamweaver users that want to update their skills to the newest release
- This course is suited for people that want to learn the basics of coding a website
- Amazon Kindle Publishing Course: Become a Bestselling Author
- AJAX : Let's build a COOL project
- Tableau Desktop Hands-on Training for Absolute Beginners
- Internet of Things with Python Programming
Course Details:
- 2 hours on-demand video
- 11 downloadable resources
- Access on mobile and TV
- Certificate of completion
Dreamweaver - Coding your first website using Dreamweaver udemy free download
Create a beautiful, responsive website and publish it with the newest and most useful tricks from Dreamweaver.
Demo Link: https://www.udemy.com/course/coding-for-designers-in-dreamweaver-cc-2017/

